[VSCode] User Snippet으로 빠르게 코딩하기
VSCode에서 markdown으로 블로그에 업로드할 논문리뷰 글을 쓰고 있는데 Latex로 수식 입력하는 것이 너무 오래걸려 VSCode의 User Snippet 기능을 사용하기로 하였다.
1. markdown.json
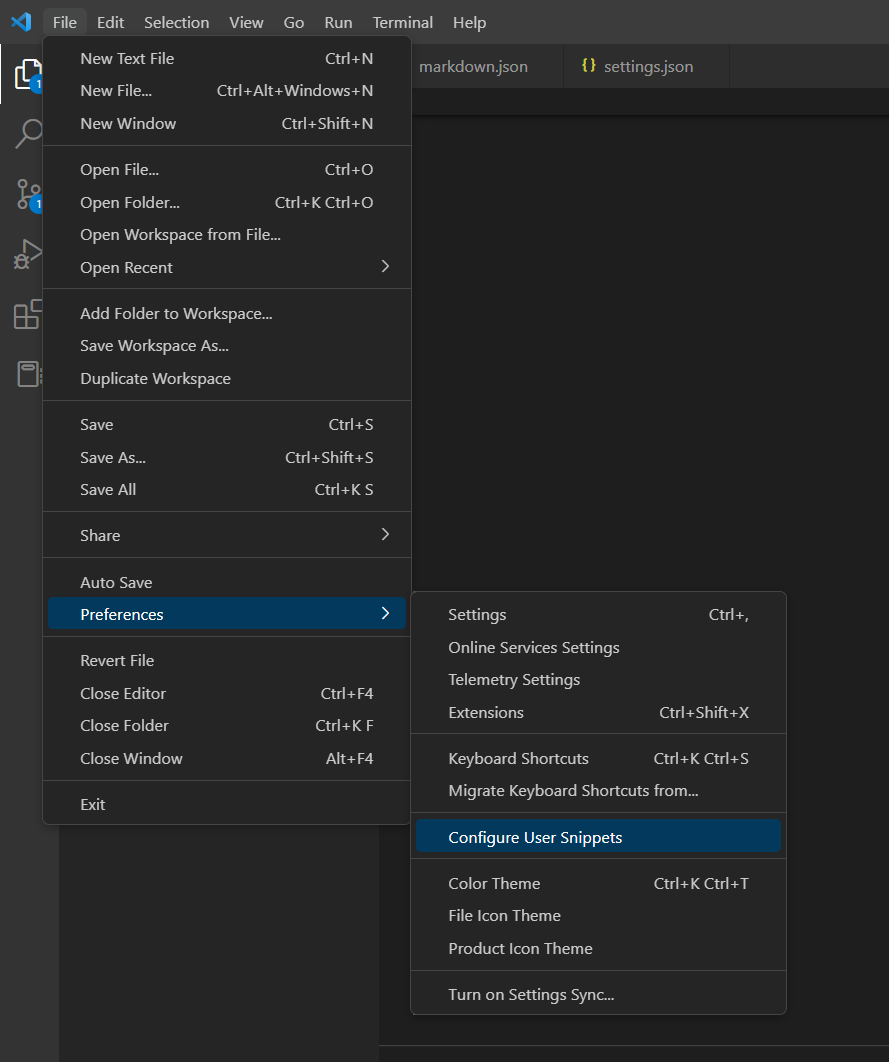
VSCode에서 File > Preferences > Configure User Snippets 클릭한다.

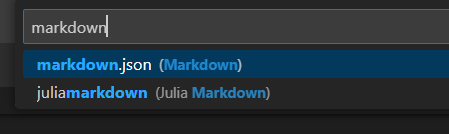
User Snippet을 사용할 파일형식을 입력한다. 나는 markdown에서 사용할 것이기 때문에 markdown 입력

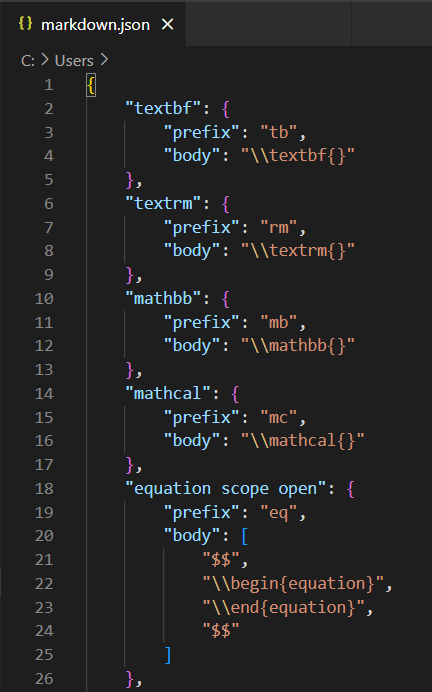
markdown.json이 생성된다. markdown.json에 snippet을 작성한다.

작성 방법은 위와 같이 한줄로 된 snippet은
"snippet 이름" : {
"prefix": "snippet을 선택할 때 사용할 키워드",
"body": "snippet 내용",
"description": "snippet에 대한 설명"
}
형태이고, 여러줄에 걸친 snippet은 “body”에 [ ]로 코드 내용을 한줄씩 추가해준다.
"equation scope open": {
"prefix": "eq",
"body": [
"$$",
"\\begin{equation}",
"\\end{equation}",
"$$"
]
},
“prefix”에 [ ]로 여러 개의 키워드를 추가할 수 있으며, “description”은 생략 가능하다.
2. settings.json
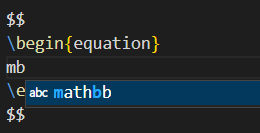
markdown.json을 다 작성한 후 사용해보려고 했는데

위와 같이 snippet이 작동을 안한다. 찾아보니 따로 settings.json에 snippet을 사용할 것이라고 적어주어야 한다.
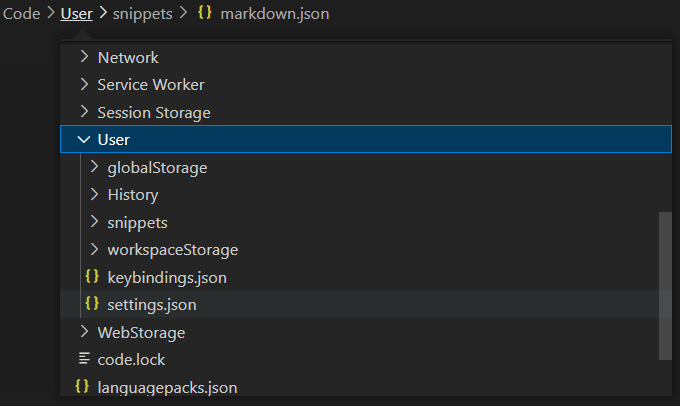
settings.json은 markdown.json의 상위 폴더인 User 아래에 있다.

settings.json에 아래 내용을 추가해준다.
"[markdown]": {
"editor.quickSuggestions": {
"other": "on",
"comments": "off",
"strings": "off"
}
}
저장 후 확인해보니

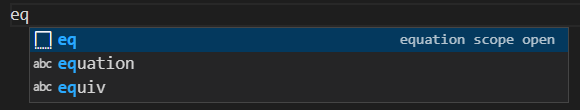
아주 잘 뜬다. 사용법은 키워드 입력하고 TAB을 누르면 해당 snippet이 적용된다.
3. latex.json
그런데 한가지 문제가 더 있었다.

Latex scope ($, $$)내에서는 snippet이 적용되지 않는다는 것이다. Latex scope 내에서는 Latex에 대한 snippet만 적용되는 것 같아 markdown.json과 동일한 방법으로 latex.json을 만들어 주었다.

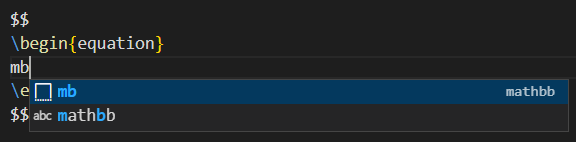
이제 Latex scope 내에서도 잘 뜬다.
4. Placeholder 사용하기
많은 snippet이 입력 후 특정 위치로 이동해서 입력을 이어나가야 하는 경우가 있다.
예를 들어, 위와 같이 mb를 입력하여 \mathbb{}을 한번에 입력하는 경우, snippet 입력 후 {와 } 사이로 커서가 이동해야 다음 입력을 이어나가기 좋다.
이를 위해서는 snippet에 placeholder 기능을 추가하여야 한다. 다음은 공식 사이트의 placeholder 예시이다.
{
"For Loop": {
"prefix": ["for", "for-const"],
"body": ["for (const ${2:element} of ${1:array}) {", "\t$0", "}"],
"description": "A for loop."
}
}
Placeholder 사용법은 다음과 같다.
- TAB을 누르면 다음 placeholder로 이동할 수 있다.
- Placeholder는 1부터 증가하는 방향으로 이동한다.
- 0이 무조건 마지막 placeholder이며 0에서 TAB을 누르면 snippet 모드가 해당 위치에서 종료된다.
:로 defualt 텍스트를 설정할 수 있다.
이미지 태그를 생성하는 snippet을 다음과 같이 수정하였고
"image tag": {
"prefix": "img",
"body": [
"<center><img src='{{\"/assets/img/$1/$2.PNG\" | relative_url}}' width=\"${3:80}%\"></center>",
"<br>",
"$0"
]
}
다음과 같이 잘 작동한다.